決定撰寫個人部落格後,參考許多網友的平台推薦,最終決定選擇免付費和客製化自由度高的Github,同時練習 markdown語法, git 管理部分。本篇文章記錄我建立網站的步驟和遇到的問題,避坑避雷你我有責。
本機環境: MacOS Sonoma
Part1: Github 創建倉庫專案
- 首先要創建GitHub帳號,Github是提供開發者存放專案、進行版本控制的好平台,大部分開源工具會將source code放在Github提供下載使用
- 選擇 Create a new repository 建立新專案,以
${username}.github.io來命名並以Public形式發表,初始狀態會產生一個空的reposiroty - 回到本機端,以
git clone ${repository_url}將專案載到本機端;完成後會在當前目錄找到和專案同名${username}.github.io的資料夾 注意:由於之後我們會在這個資料夾下新增檔案,並推送回Github(git push),過程牽涉authorization問題,可以先建立ssh-key 或 token 授權
Part2: 透過 npm 下載 Node.js 函式庫 Hexo 來推送管理Blog
- 在本機端安裝npm(Node.js的套件管理系統)
- 不同作業系統的安裝可參考 Node.js社群文件
- 我選擇透過Macport安裝:
|
|
- 透過 npm 安裝 Hexo 並初始化,完成後會產生名為 blog 的資料夾
|
|
- 將
blog/下的所有檔案複製到剛才clone回來的github repository 資料夾下,再執行npm 安裝 hexo 需要的套件
|
|
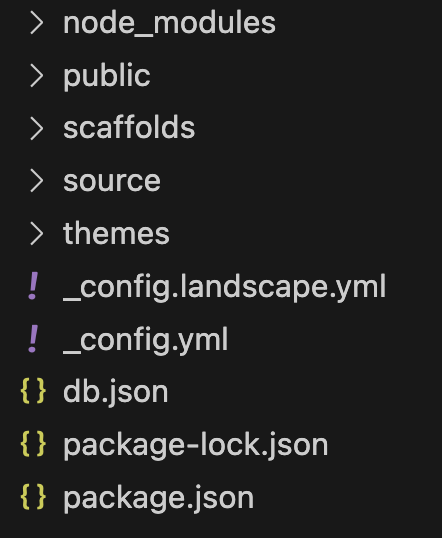
- 指令完成後將會看到以下檔案和資料夾,介紹我目前有編輯過的部分:
_config.yml是設定網站的配置檔案theme/客製化主題存放的地方source/_post/放置發布文章(.md)的地方
Part3: 編輯 configuration 並推回 Github
-
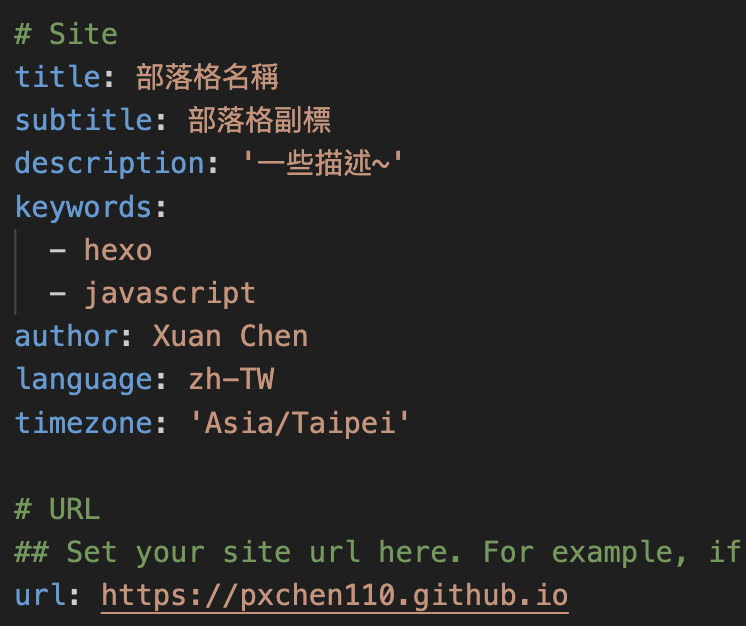
設定blog相關內容,keyword 解釋可參考官方文件。我編輯過的部分包含:
- 網站標題、作者、網址:

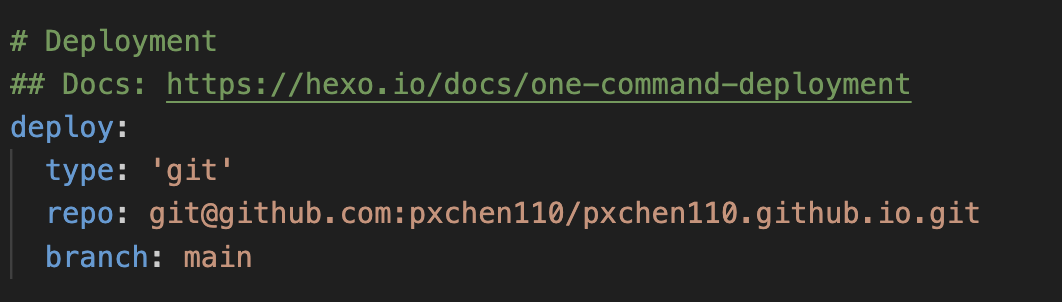
- deploy 來源:特別注意 push branch,由於 Github 目前 default branch 是 main,config 內要設定 push 到 main branch 才有效,當時我沒注意順手設 master,直接讓文章與主題樣式分離… repo 就貼上 ssh clone 的網址

- 網站標題、作者、網址:
-
儲存檔案後,透過以下指令推送回Github:
|
|
注意: 執行 hexo deployer 可能遇到以下錯誤:Deployer not found: git,原因是缺少 hexo-deployer-git 套件
透過以下指令安裝:
|
|
都完成後可以透過以下網址看初始成果:https://${username}.github.io
Part4: 挑選客製化主題
- 有了地基就可以蓋房子啦(誤) 除了 github 提供的基本網站樣式,Hexo 網站有很多開源主題 可以下載套用,如果沒頭緒可以看別人推薦
- 套用主題的方法:
- git clone 回名為 theme 的資料夾內
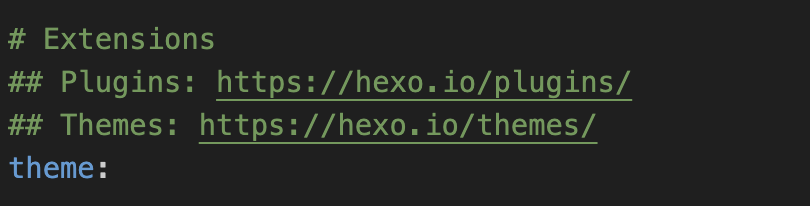
- 到先前編輯過的
_config.yml加上主題名稱,並依照主題的 documentation 進行操作
|
|

Part5: 階段成果
我的blog 使用的是 tranquilpeak 主題,第一眼就被簡約有質感的排版吸引 (尤其是sidebar部分),主題目前支援中文樣式及嵌入搜索引擎,但 documentation 只有英文版
目前做了基礎設定和更改背景,官方文件還有很多功能沒測試,持續摸索~

Part6: 新增貼文
當要發布文章時,需要以markdown語法撰寫,我推薦使用hackmd 來協助在markdownm語法下完成文章,建立貼文的步驟如下:
- 將當前目錄跳轉至
_post內並以下方指令產生.md檔和放置圖片的同名資料夾
|
|
- 編輯
.md檔將hackmd上的文章複製貼上即可 - 注意:圖片顯示需要一個確認+三個步驟,四者缺一不可
- 確認
_config.yml設定post_asset_folder: true - npm 透過以下指令安裝圖片顯示套件
(sudo) npm install https://github.com/CodeFalling/hexo-asset-image --save - 將圖片放在
/_post/post_name/資料夾下,例如我在資料夾下放一張名為img1.png的圖檔 - 若以放在上方資料夾,
.md檔內圖片只要打名稱即可,例如我只要打圖片就可顯示嘍!
- 確認
- 最後以步驟10推送回Github就完成發文了
以上就是我的第一篇文章分享,歡迎一起討論!